FORM
Mobile App UX Design
Form is a workout app for new and experienced gym goers, offering diverse exercise options and personalized guidance. Users receive feedback and track progress over time to achieve their fitness goals effectively.
My Role
After transitioning my college focus from kinesiology to design at UT Austin, I wanted to merge my passion for health and sports with my love for design. This led me to create an app aimed at promoting physical activity for overall well-being.
Over eight months, I conducted research, design, and iterative processes to develop the app, with a specific focus on addressing the needs of users seeking to boost their exercise levels, especially those with gym anxiety or struggling with motivation.
I also managed other projects such as logo redesign and graphic design for the app.
I spoke to my peers in my kinesiology classes who worked as physical therapy technicians, athletic trainers, and personal trainers to hear their perspectives on what they felt kept individuals out of the gym.
I found that the main concerns revolved around fear of the gym, uncertainty about exercise routines, lack of motivation, time constraints, and financial limitations.
Research and Insights
After conducting initial research to find the factors deterring people from the gym, I pivoted to research what motivated regular gym goers to be consistent. Interviewing multiple kinesiology students who regular in the gym, I questioned their motivations and de-motivations. This helped me pinpoint pain points and motivating factors.
From these interviews, we found that generally, gym-goers are driven by feelings of comfort, visible results, and a sense of community. With this, I created a user persona, Ben Tanaka, to better empathize with the needs of the user.
Problem
About Ben:
He wants to learn how to do exercises so there’s little room for embarrassment.
He wants to become more fit.
He needs motivation to go to the gym consistently.
He needs to create a schedule for exercise so that he can fit into his daily routine.
He wants to feel secure while exercising.
Problem Statement
Many individuals who don't engage in regular exercise want to find a way to prioritize their health and fitness. Nevertheless, they frequently encounter road blocks such as fear, lack of knowledge, lack of motivation, and time constraints, hindering their ability to integrate exercise into their daily routines. Solutions, like hiring a fitness instructor or relying on YouTube videos, are expensive, take up time, and make the user feel unconfident exercising alone. How might I find a method for users to feel more at ease and self-assured during exercise, resulting in enhanced health outcomes?
This led to the ideation of FORM.
Feature musts based on Ben’s goals:
Form critiques to ensure proper movement and exercise.
Daily notifications, reminding users that it’s time to work out.
Motivational statements as the user works out.
Progress tracker showing improvements in exercise for more motivation.
Flow and Navigations
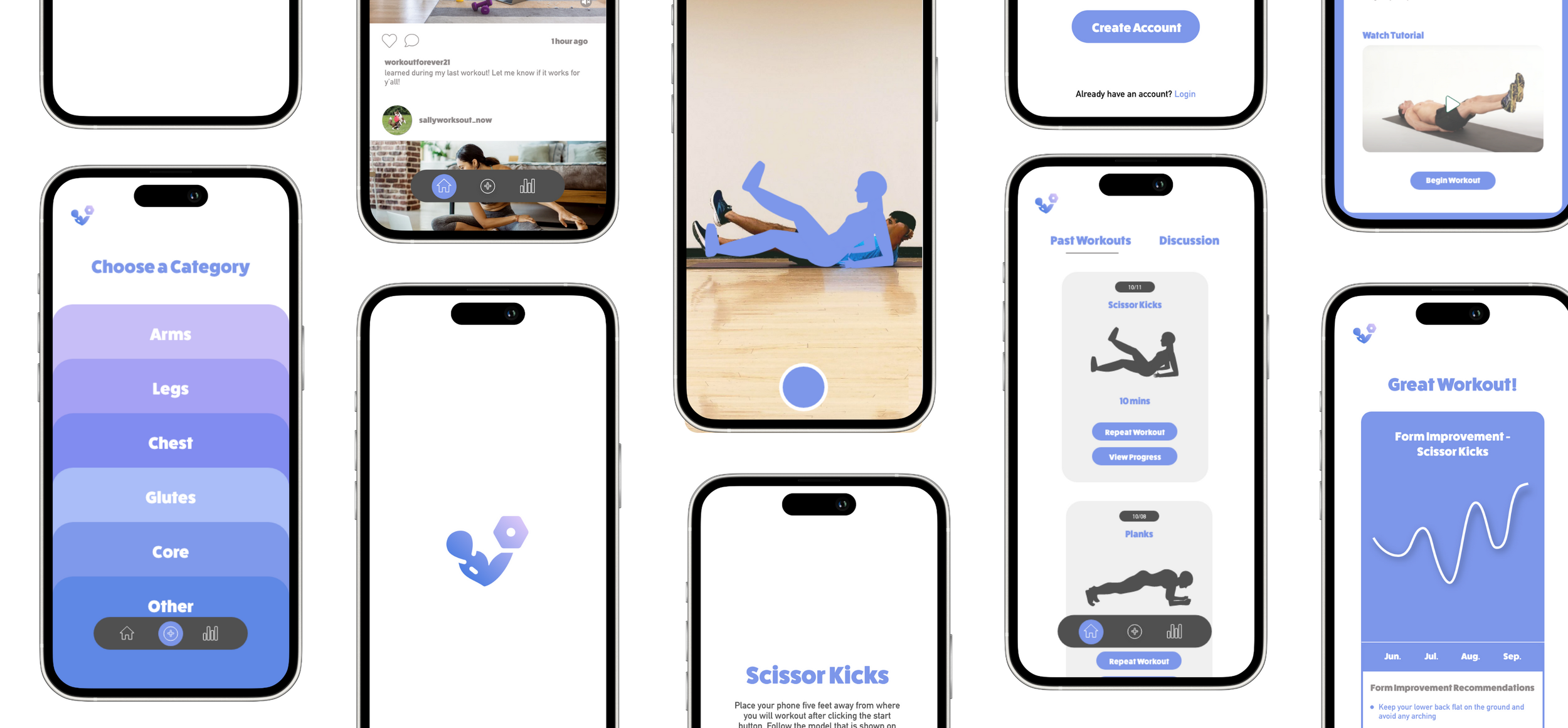
I focused on establishing a cohesive flow for our app to support consistent exercise routines. Using sketches and journey maps, I integrated a range of features tailored to users like Ben. These encompassed a live model for real-time guidance during workouts, regular motivational feedback, visual representations of exercise progress through dynamic graphs, and a community discussion area for support, feedback, and motivation.
For UI, I prioritized a clean layout to ensure users could navigate effortlessly without feeling overwhelmed. Consistent separations between exercises and intuitive drop-down menus were used to organize information while avoiding information overload.
Through iterative refinement from other designers, I fine-tuned initial wireframes to craft an interface that not only boasted clarity and simplicity but also engaged users, encouraging them to use the app consistently. User testing yielded positive results, with 93% expressing confidence in achieving exercise consistency.
Next Steps and Learnings
After testing this version with users like Ben, I received positive feedback, indicating that the prototype was well-received. However, during review sessions with some members of my kinesiology team and design mentors, they were ready for to move onto a more unique and futuristic interface and flow. One key suggestion was to implement a home screen allowing users to seamlessly navigate between past workouts and discussions, enhancing the interface's sleekness and providing additional guidance during workouts.
This experience emphasized the importance of collaborating with other designers and seeking inspiration from diverse sources. Receiving feedback and engaging in discussions with designers helped me evolve and incorporate ideas not only into this design but also into future projects.
Bottom Bar and Navigations
I recognized the role of the "start workout" feature in the app's flow. Post-login, the interface displays selectable body sections, allowing users to begin their exercise routines. This design ensures users can get into their workouts without distractions, while the bottom bar navigation provides easy access to other app features, enhancing flexibility.
When designing the bottom bar, I prioritized familiarity and clarity by using universally recognizable icons like a plus sign, a home symbol, and a chat symbol. This choice minimizes user confusion and brings familiarity. My goal was to create a user-friendly app experience that motivates consistent workout engagement. By emphasizing clear call-to-action prompts and strategic information hierarchy, I aimed to eliminate any obstacles to maintaining an exercise regimen while ensuring users can easily track their progress within the app.

Process and Iterations
I started refining the existing interface to enhance user experience. Developing two different prototypes, I conducted A/B testing with users. Our initial hypothesis proved correct: the updated, modernized interface captured users' interest. Additionally, introducing a seamless transition between the home screen, enabling users to navigate between discussions and past workouts, significantly improved the overall user experience. Prototype 2 stood out as the preferred option, with 93% of testers reporting an improved experience while using it.
Throughout this process, I found that encouraging users to vocalize their thoughts as they interacted with the prototype helped identify areas of difficulty. Leveraging insights from my team enabled me to address these challenges effectively, leading to smoother user interactions.
My Takeaways
Conducting multiple A/B tests for each iteration helped me refine my strategies and determine what resonated best with users. Our initial hypothesis was validated. Optimizing the homepage for convenience, particularly by setting the workout pages as the opening page, yielded improved results from the prototype.
This process underscored the importance of providing immediate access to different body sections for workouts on the opening page, streamlining user navigation without unnecessary detours through other features. Similarly, assigning dual functions to the homepage optimized user time and enhanced the overall flow of the prototype.









