Paracosmos Studio Inc.
Internship UI/UX Design
Paracosmos Studio Inc. is a multifaceted techno-creative startup, operating across various platforms to market products, craft captivating artworks, and manage a genealogy website.
My Role
As a student enrolled at the University of Texas at Austin, my aspiration was to gain extensive experience in UI/UX design. Upon discovering an opportunity at Paracosmos Studio Inc., I eagerly applied and secured the position. Collaborating with fellow designers and engineers, I contributed to the overhaul of their website and the expansion of their digital presence.
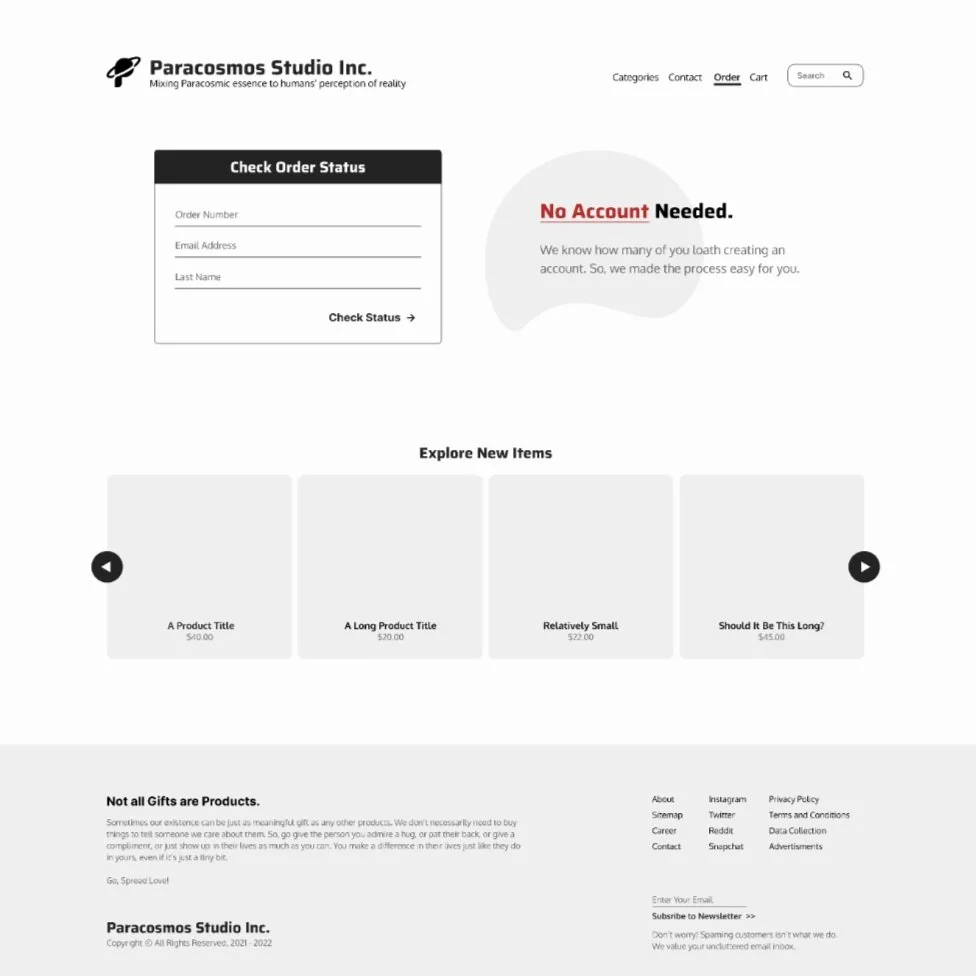
Over a span of four months, I led the redesign of their main website, ushering in Version 2.0 with enhancements such as integrated online shopping, favorites functionality, and product reviews.
Additionally, I spearheaded various projects, including the development of graphics for merchandise and diverse websites, aimed at cultivating a more captivating visual identity.
The principal designer and founder of Paracosmos Studio Inc. had initially crafted designs using Figma but sought a fresh perspective to refine the user experience. The objectives of this project were to enhance the functionality, clarity, and usability of the main website.
Recognizing discrepancies between current functionalities and our desired outcomes, our aim was to seamlessly integrate additional features into the website while ensuring coherence and alignment with our objectives.
Research and Insights
To elevate Paracosmos Studio Inc.'s main website, we conducted interviews with 8 small business owners, alongside our customer support lead and project manager, to identify areas for improvement. Our approach remained objective, supported by competitive analysis and data insights. Our primary goal was to develop a user-friendly interface that effectively showcases the uniqueness of the products and everyday creations.
During usability sessions, customers appreciated the site's ease and speed but expressed a desire for more information about products. We aimed to address this feedback by incorporating options for comprehensive product information and user reviews, enriching the browsing experience for our customers.
The Founder’s Goals
Taking inspiration from renowned brands like Owala and Forever 21, I aimed to design interfaces that facilitate quick access and prompt action.
My first concept, "Quick View," enables users to hover over a product to instantly see a brief description, photo, and variations. They can swiftly add the item to their cart or view the full product page, or simply dismiss the view to continue browsing.
The second key feature is a robust review section, available in both "Quick View" mode and the full product description. Users can access product rankings and reviews from other customers, empowering them to make informed decisions. Additionally, users can contribute their own reviews, fostering a community-driven shopping experience.
Quick View and Review Options
Next Steps and Learnings
While the initial release received positive feedback from our audience, our team felt the urge to give the website a makeover to better align with our brand identity. After some adjustments to the interface, we settled on a darker aesthetic that accentuated our products.
One significant lesson learned from this project is that despite crafting designs that cater to the company's needs, there are limitations to what can be implemented. Although both the team and users appreciated the review section, we ultimately decided against its inclusion due to programming challenges. Adaptability proved crucial, so enhancing the interface and providing more detailed information to users helped mitigate the absence of this essential feature as much as possible.
As a startup, crafting seamless interfaces that fulfill user needs was paramount for our growth. Thus, we established the following goals:
1. Explore the psychology behind high-converting pricing pages to incentivize visitors to sign up for newsletters or make purchases.
2. Highlight our unique "paracosmic" perspective on products and the techno-creative industry to attract users.
3. Enhance user experience by introducing new sections, refreshing visuals, and fostering a positive, explanatory, and trustworthy environment.
Product and UX Goals
Iterations and Takeaways
Collaborating with numerous designers, each providing valuable feedback, demanded multiple iterations. After five rounds of refinement, resulting in five distinct interface versions, we achieved a design that resonated with human-centric principles, having seamless navigation and alignment with the brand identity.
While each iteration retained its core features, the review section posed challenges for the engineering team, leading to its exclusion. However, I successfully incorporated additional features into the interface, such as a dropdown menu for item quantity selection, an intuitive "Add to Cart" button, dropdowns for shipping and return information, as well as options for product color and size variations.
This experience underscored the significance of feedback and teamwork. A cohesive product relies on seamless collaboration between teams. Furthermore, incorporating feedback led to an optimal design, ensuring the interface operates efficiently and enhances user enjoyment.
Graphic and UI Design
Inefficient Graphics
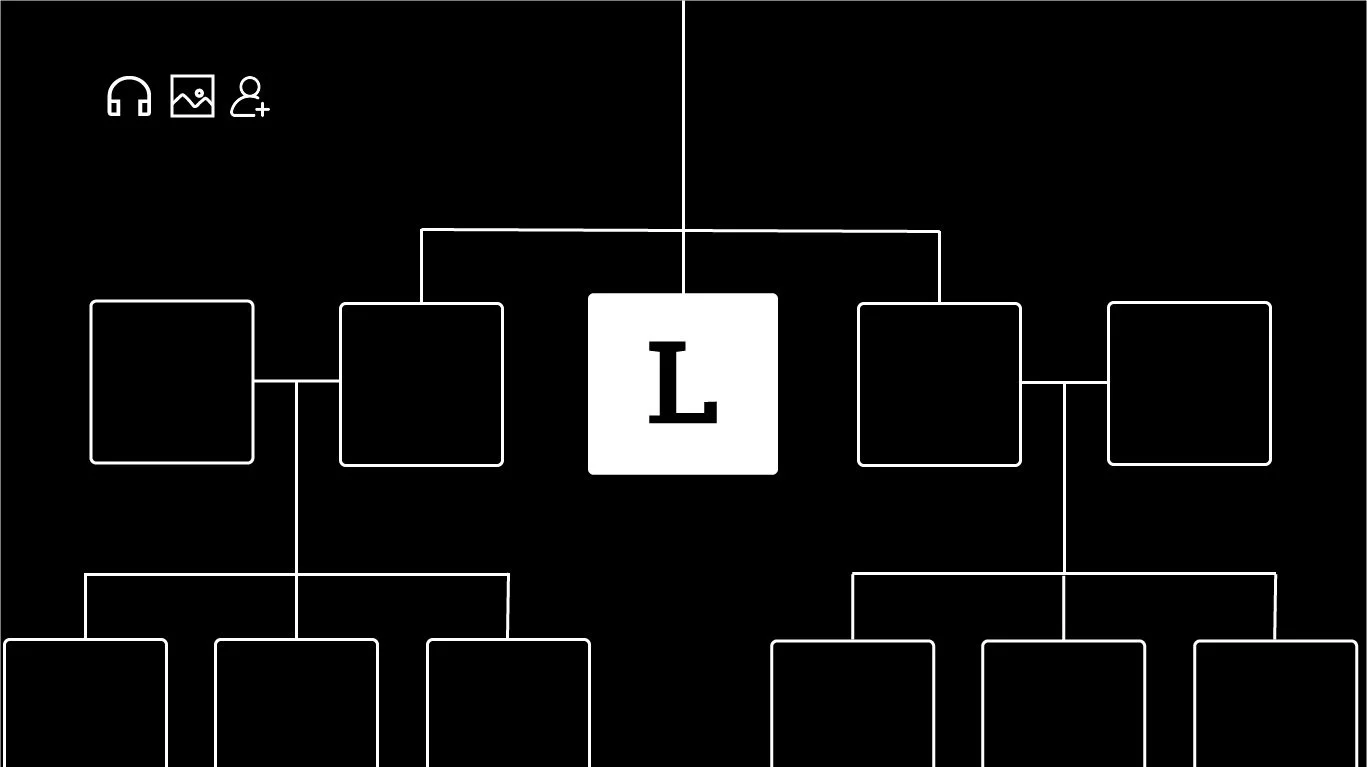
The website showcases various projects by Paracosmos Studio Inc., including a genealogy platform. The head designer provided a graphic as a reference for me to create a design that aligns with the project's vision and branding.
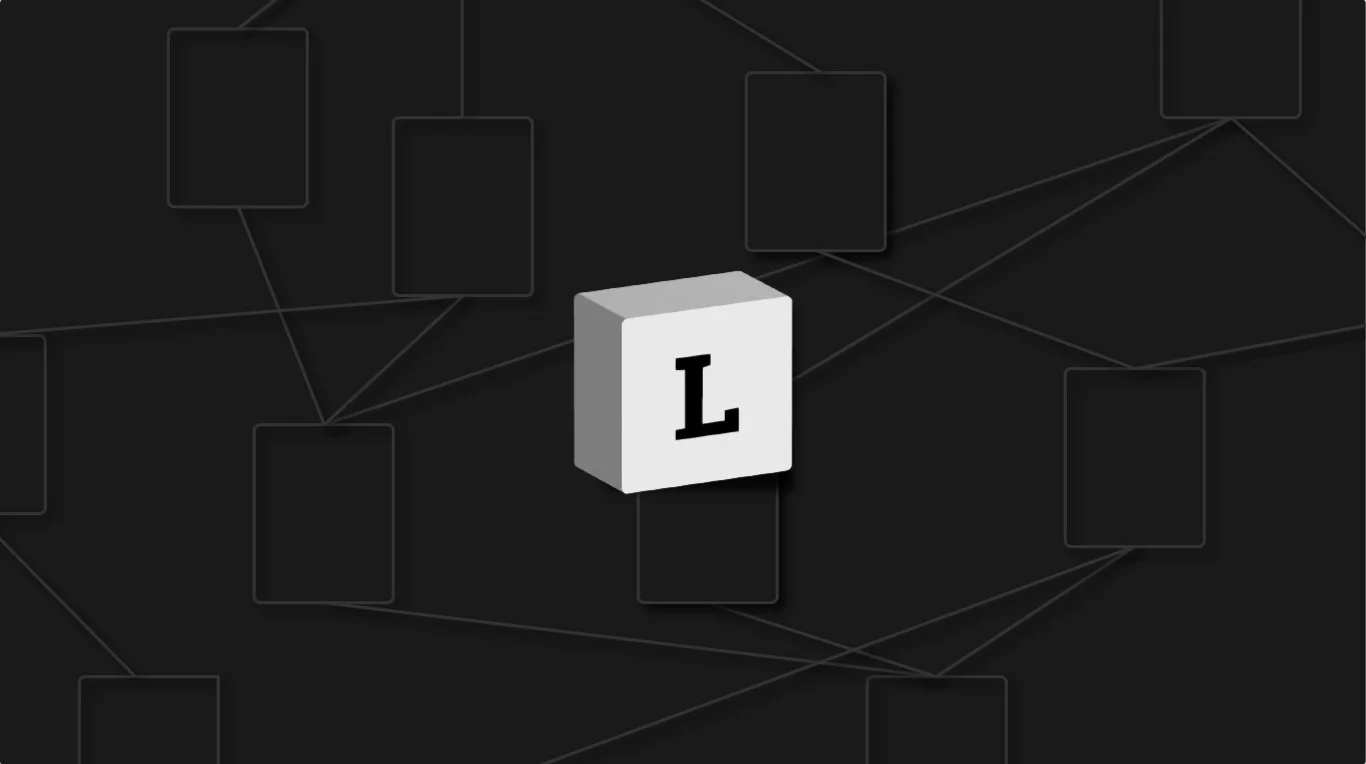
Recreating the Graphic
Animation Graphic for the Main Website
As the company underwent a revamp, there was a need to update numerous graphics, with the primary focus on the main website's graphic. I was asked to sketch a graphic that could later be turned into an animation.
My main focus was to keep the Paracosmos Studio Inc. brand identity in mind. The design team advised that I give a try at my own style mixed in with the brand.
Final Website Design
With more iterations and critiques from the design team, our head designer was able to use my designs to create a final look for the website.
Creating Merchandise
To increase the companies presence, the founders want us to create graphics for items such as t-shirts, sweatshirts, and mugs. I was told to create graphics using my own style. Here are a couple of my favorites.
Final Merchandise Designs
After incorporating feedback from the team, these are the finalized designs that are currently being printed on sweatshirts and t-shirts, available for purchase on the company's website.
Takeaways
During my internship at Paracosmos Studio Inc., I sharpened my UX/UI design skills, working on various website projects and creating graphics for web platforms and merchandise. With supportive mentorship, I delved into diverse design styles, including animation and 3D. Weekly collaborative meetings not only focused on projects but also involved contributing to marketing strategies, actively aiding the company's growth and branding. Overall, this internship provided a rewarding experience, applying my design skills in practical settings and strategically contributing to company development.